hacking BlogThis!
update: BetterBlogThis version 2 is now available.
blogger has this great feature called BlogThis!. i use it constantly to update the neatlinks sidebar on my blog.
it’s a hunk of javascript that lives inside a link. in order to “install” it, you drag this link (BlogThis!) to your links bar, and when you click the link, it launches a popup with a mini-blogger post editor, prefilled with an html link pointing to the page you were at.

but BlogThis! does three things i don’t like:
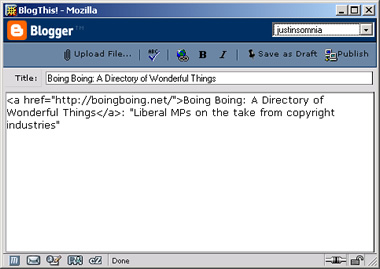
- the link text is always set to the title of the webpage (Boing Boing: A Directory of Wonderful Things)
- if any text is selected on the webpage when clicking “blogthis”, it gets inserted after the link (Liberal MPs on the take from copyright industries)
- the selected blog (justinsomnia) appears to be the blog that was most recently updated, but that’s not the one i want by default
instead, i’d like for the link text to be the selected text (unless no text is selected–then the title is ok) and i want to specify in advance which blog to post to. for grins and giggles, i want to change the size of the popup window, so that it’s wider and shorter (a size more befitting of a link).
turns out the original javascript was pretty hackable (it just had to be reformatted to be understood):
Q='';
x=document;
y=window;
if(x.selection)
{
Q=x.selection.createRange().text;
}
else if(y.getSelection)
{
Q=y.getSelection();
}
else if(x.getSelection)
{
Q=x.getSelection();
}
void(window.open('http://new.blogger.com/blog_this.pyra?t='+escape(Q)+'&u='+escape(location.href)+'&n='+escape(document.title),'bloggerForm','scrollbars=no,width=475,height=300,top=175,left=75,status=yes,resizable=yes'));
all the junk above the last line is trying to get at what text you’ve selected when the BlogThis! link was clicked and setting that to the variable “Q”.
the magic happens in that last line, where the query string (the part after the “?”) determines how blogger presents the BlogThis! popup. the query string can be modified to set the link text “n” to the selected text “Q” and if no text is selected, then set the link text to the “document.title”.
changing the size is easy. just modify the width and height values. i like width=800 and height=200.
making BlogThis! default to a specified blog required digging through the BlogThis! source and a little luck. every blog has a blogID which you see in the URL when you select that blog from the dashboard (http://www.blogger.com/app/blog.pyra?blogID=4126639). so i added “blogID” to the query string with the blogID number i wanted and it worked!
this is cool if you only use BlogThis! for one blog among many (like me), but i can imagine creating several custom BlogThis! links for all of your frequently updated blogs.
Here’s Better BlogThis!
After you drag it to your link bar, edit the properties and change the “xxxxxx” to your blogID.

wow, it must be cool to live in your world.
my world? yup very cool.
dude. seriously.
so often it happens that I want to comment on your neatlinks. I’m sad that I cannot. What gives?
jackie: umm, yeah, i’ll see what i can do. meanwhile feel free to comment on neatlinks over here.
thanks!
the blogid problem on blogthis still exists because I am trying to blog to multiple blog id’s but blogthis will only recognise the last blog I posted to even though it has a dropdown menu. strangely there’s only one blogid listed in the dropdown menu. any new thoughts for those of us who don’t know a query from a piece of string?
marg, have you checked out the updated version of betterblogthis?
BetterBlogThis version 2
Hi everyone. I’ve installed BetterBlogThis in Mozilla Firefox, but when I click the link a window appears like this one:
http://help.blogger.com/bin/answer.py?answer=152
instead the another one in which i COULD upload a file:
http://justinsomnia.org/2004/06/hacking-blogthis/
Could anyone help me? Thank you and sorry about my English, I have to improve.
Jose, I’m not sure why you don’t see the upload button. It may be because of how your Blogger blog is set up. It shouldn’t have anything to do with the BetterBlogThis bookmarklet.
hi! i found this hackage to be what i’m looking for, except for one part: how can i edit the script so it won’t put any title? sorry i’m a little backwards with codes :D