Random Custom Fields
The latest version is 1.0, released February 24, 2009, compatible with WordPress v2.7 (and probably 2.6)
 This is an esoteric WordPress plugin (and widget) that will randomly extract one or more custom fields from your posts and display them in a format of your choosing.
This is an esoteric WordPress plugin (and widget) that will randomly extract one or more custom fields from your posts and display them in a format of your choosing.
For example if you’ve stored geographic coordinates (longitude and latitude) for your posts in a custom field, you can use this plugin to randomly generate a link to Google Maps. Perhaps you could even generate a random embedded Google Map centered on that spot. I know that some people use Custom Fields to store images with special meanings. They could use this plugin to randomly display an image linking back to the post it came from, similar to my Random Image Plugin.
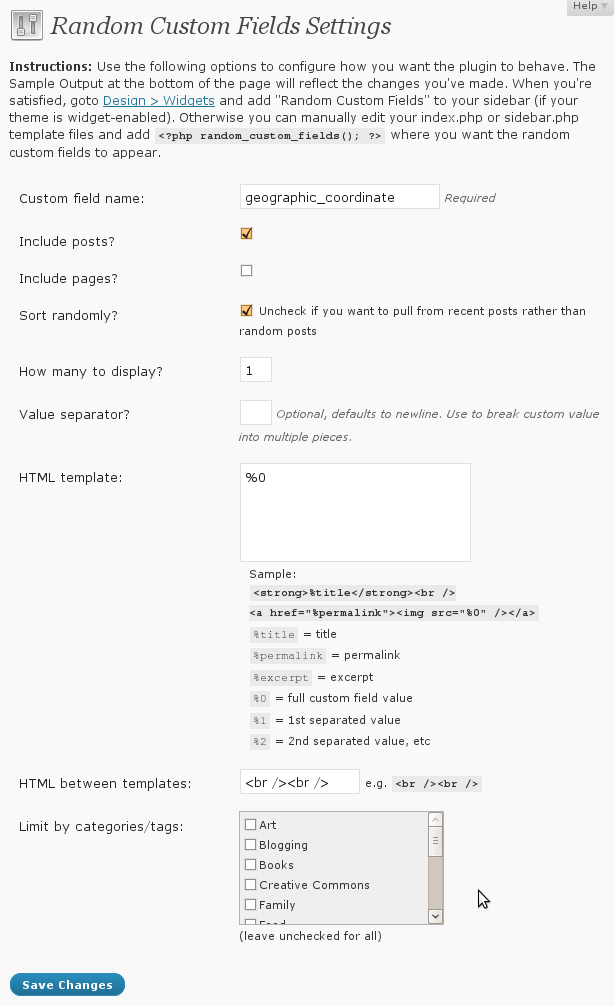
Screenshot
This is not a sexy plugin, but it just might save the day. Here’s a screenshot of the admin interface.

Instructions
- Download and unzip random-custom-fields-1.0.zip (v1.0)
- Upload the file random-custom-fields.php to your plugins directory:
/path/to/wordpress/wp-content/plugins - Activate the plugin (don’t forget!)
- If your theme is widget-enabled, goto Design > Widgets and add “Random Custom Fields” to your sidebar
- If your theme is not widget-enabled, edit the index.php or sidebar.php template file in your theme’s directory:
/path/to/wordpress/wp-content/themes/name-of-themeand add the following line of code where you want a random custom fields to appear:
<?php random_custom_fields(); ?> - Configure the plugin from within WordPress under Settings > Random Custom Fields
Options
The <?php random_custom_fields(); ?> function can take 9 optional parameters in between its parentheses. If you specify any parameters this way, all settings made through the configuration interface will be ignored. Note: this behavior could be useful if you wanted to have several different random custom fields each with different settings appearing throughout your site.
<?php random_custom_fields(custom_field_name,
include_posts,
include_pages,
sort_randomly,
count,
value_separator,
html_template,
html_between_templates,
category_filter); ?>
- custom_field_name is a required string that determines which custom field name to display.
- include_posts is a boolean (default is true) that determines whether to pull custom fields from posts.
- include_pages is a boolean (default is false) that determines whether to pull custom fields from pages.
- sort_randomly is a boolean (default is true) that determines whether to pull custom fields from posts in random order, or in date descending order.
- count is an integer (default is 1) that determines how many custom fields to display.
- value_separator is a string (default is newline) that allows you to break up the custom field value into multiple pieces for use in the html_template.
- html_template is a string (default is
%0) that determines how the plugin should display the custom field. There are several variables that the plugin can output by default, including%title,%permalink, and%excerpt, all from post of the custom field. The variable%0will be replaced with the entire custom field value. If you’ve entered a custom value_separator (default is a newline) the variables%1,%2,%3, etc will be replaced with each piece of the custom field value divided by the value_separator delimiter. - html_between_templates is a string (default is
<br /><br />) that gets printed between custom fields if the count parameter is greater than 1. - category_filter is a comma-separated list of category or tag ids (default is blank) that limits the custom fields posts within certain categories or tags.
Questions, comments, and suggestions are always welcome. If you’re interested in contributing to the code behind Random Custom Fields, it’s hosted on GitHub.
Nice plugin, it’s got NASA features.
What is the custum field name for an uploaded image contained in the ‘uploads’ directory?
Mesonto, I don’t know, you should be able to see the custom field names for a given post in the post editor.
I can but I am talking about images that are inserted in the Gallery. I do not know the field name for them. BTW, I have another conversation with you on your our other ‘random image’ plugin page. (great plug-in) I am just trying to retrieve and display random images from the gallery in the sidebar at 418QE.
Say- do you know where I can look to find out how to change the nav tabs on a WP site to gifs that change on rollover? I have some javascript code, but I think it’s at odds with the CSS for the site or something, and I’m stumped.
Oops, missed this comment. The problem with using gif rollovers is you have to create 2 images every time you change whatever’s generating your nav tabs (pages, or the theme). But if you have the 2 images for each tab already, and the JS… you should be good.
Help – when I pull the value from my folder the %0 value includes a “,” in the end of the value for the image I want to show. So the image path that I retrieve looks like “/image.jpg,” how do I exclude the “,” ???
morten, enter a comma “,” into the “Value Separator” box and then use
%1instead of%0to retrieve just “/image.jpg”. Hope that helps.thanks justin it worked perfectly :)
Hi Justin, thank you for the plugin.
It works perfectly on my site that display multiple random image links below my post. http://doll.all-promotion.com/
Only thing is : I want the custom field images to display on my FEED but i just couldn’t get it to work. Really appreciate if u can help me on this .
Thank you !!
Yh, umm, yeah, it doesn’t do that. That would be a different plugin. I do accept donations… :)
Hi Justin, not a problem now.
I got another plugin to do that.
A separate issue now : Can I have more than one Random Field Keys to work with your this plugin ?
Yh, yes, in the post read the “Note” under “Options”. If you place the function call in your template multiple times, you can specify the parameters directly, which will override the control panel settings.
Hi Justin,
Yes I tried that with the Option. The thing is : I only need to set one set of option for all my custom field. But I have many custom fileds ( at least 10) so if I repeat the options my php file would be very lo…..oooong.
The other thing is : Is there a way for me to have the text, url, alt tag all within a custom field valve ? if u know what i mean. Thanks !