Justinsomnia Maps
I’ve been working on this for an obscene amount of time. I’ve been working on it for so long, I can’t even remember when I started it. I think it was back in February, and then I got interrupted by another slightly more important project, so progress stalled.
I’m occasionally thinking about ways to expose my archives. One of my first attempts was creating the random image plugin for WordPress which displays, at random, one of the 400+ photos I’ve included in my blog posts, with a link back to that post. It’s like visual serendipity.
Then it occurred to me that many of my blog posts, especially since moving to California, have a geographic focus. Usually they’re about a place I went and often include a photo or two (or three).
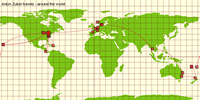
 It got me thinking about Anton’s travels page, powered by this flash app called IndyJunior which displays some of the places around the world that he’s been. Of course Anton’s pretty lucky, he spent time in Vanuatu doing Peace Corps, so his travel map looks awesome. But at the same time, it only really works well if you put in very granular data about the states or countries you visited.
It got me thinking about Anton’s travels page, powered by this flash app called IndyJunior which displays some of the places around the world that he’s been. Of course Anton’s pretty lucky, he spent time in Vanuatu doing Peace Corps, so his travel map looks awesome. But at the same time, it only really works well if you put in very granular data about the states or countries you visited.
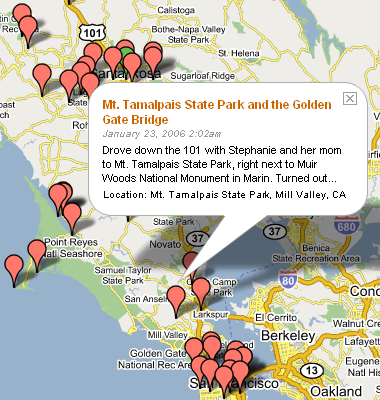
Then it occurred to me, what if I could associate some geospatial data with my blog posts? Data that I could then extract and display on a map…using the Google Maps API, for instance. As long as I remembered to enter the metadata with my posts, the map would stay automatically updated, and it would provide a neat visualization of my archived posts and the places I’ve traveled. Here’s a screenshot:

The hard part was going through my archive of several hundred posts (almost 4 years!) and entering latitude and longitude data as precisely as possible for all relevant posts. 152 coordinates in all, so far. That was like 152 mini-research projects. Hmm, where again were those botanical gardens just outside of Accra, Ghana?
Of course it turns out that some posts necessitated multiple coordinates, but thankfully many, especially the earlier posts, had no geospatial associations. Luckily Google Maps is a great tool for gathering latitude and longitude data. Just center the map on your location, click “Link to this page”, and the coordinates for that point will be accessible in the URL as the ll query string variable, e.g. ll=33.66121,-95.556507. Consider it the poor man’s geocoder.
For the WordPress geeks out there, I stored this data as a custom field called geographic_coordindate in the format latitude,longitude;location where location was a short description of the specific location. This was especially useful for posts with multiple coordindates. Then I wrote a script that selected all those posts from the database and generated the javascript function calls necessary to build the markers and info bubbles in Google Maps.
Eventually maybe I’ll release a plugin or some code so others can do this, in the meantime, just leave a comment or send me an email if you’re interested.
Otherwise, go forth, explore my geospatial history.
As a option, can you draw a line from post to post in cronological order similar to what Anton’s travels page has done.
Also, when you zoom out and then select a post’s link and then go back to the map everything (location and zoom factor) gets reset. Is there anyway that these could be maintained, such as, opening a new window for each selected post. This and the lines would allow the reader to follow a geographic journey of posts easier, such as your drive across the US.
Brilliant Justin! I second Brian/Dad’s request. What if the posts that were organized by date were all shown on one page or became part of a on the fly category. A custom category created right then and there by the user.
Dad, in Firefox 1.5, when I click on a link to a post and then go back to the map, I return to the same view of the map with the same bubble open (even if I’d zoomed in our out). In fact I disabled some map resizing functionality I was testing earlier so this would be the case. Of course in IE going back just returns you to the original view. Perhaps the behavior I’m seeing is due to Firefox 1.5’s new back/forward caching?
I thought about drawing a line between chronological posts, but figured it would kind of look like spaghetti since the lines would be jumping all over the place, for instance Santa Rosa to Indiana and then back to Santa Rosa. But it would be worth trying definitely.
Brian, I’ve thought about adding some navigational buttons so you could filter just for posts within a certain year. I’ve also thought about adding dynamically generated markers that change color gradually over the passage of time. Thanks.
Wow.
Justin, this rocks. You’re on a roll! I especially like the way you’ve incorporated the Google Map into your page template, with bubble headlines the same color and all. I’d love to incorporate this too (can I make it work in Textpattern, do you think?). Thanks also for pointing to my map – I was lucky to travel around the world, and IndyJR made it easy to show that.
Justin, would you please share your script for calling the map with me? I’d like to use it on my site (in my Textpattern CMS).
Hi, your little google map idea impressed me. So much so, I got off my back-side to learn PHP and MySQL. So far I have created a nifty little project that works like a dream :)
Alex, great to hear you found inspiration in my little whim. Feel free to include a link to your project if ya like.
The idea behind my map is a little daft but it would seem some people like it.
The coding is somewhat sloppy but I’m working on that, as I learn.
Your site makes for interesting reading; I even bought 100 shares of justinsomnia.org @ $15 each on alexadex, and they have almost doubled in price :)