Are equal height columns for real?
So I really enjoyed reading through Alex Robinson’s CSS treatise, In search of the One True Layout, in particular I’ve been playing with the equal height columns technique, or as Eric Meyer called it, the Extremely Tall But Clipped Columns technique.
At first glance, everything seemed to work (in Firefox at least) but today I discovered the first chink in the wall, which isn’t so much a bug in the technique as a problem in Firefox (I think), and one that I’ve seen crop up in different incarnations.
The problem being that when Firefox hides content that’s overflowed, it doesn’t completely obliterate it. Depending on what sort of focus the clipped block has, a scroll wheel can actually expose the hidden content as if the block had overflow set to auto or scroll.
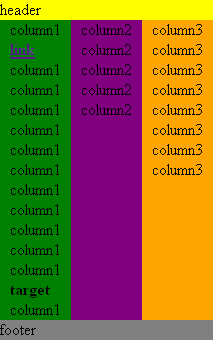
The bug became abundantly clear when I used a link that linked down to a target anchor in the same div. This is how it looks before you click the link:

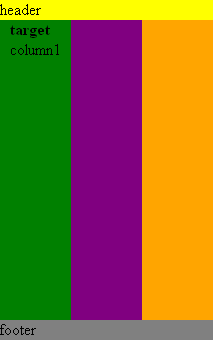
And this is how it looks after:

You can see that all three columns (all of which are just left floated divs, which may be part of the problem) have scrolled up in tandem to the level of the header.
In Internet Explorer I’ve got a completely different problem. It appears that IE is hiding the overflowed content, but it’s using the bottom of the viewport to determine where to stop displaying content. So no scrollbar shows up, but the footer div gets overlayed by the “extremely tall but clipped columns.”

Argh!
Anyways, here’s the source code for the examples above: equal-height-columns.html. Comments are always welcome.
This post first appeared on From the Belly of the Beasts, a weblog from some of the people who build O’Reilly websites.